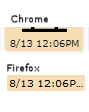
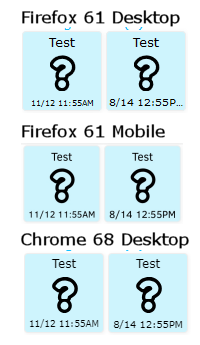
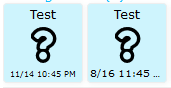
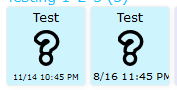
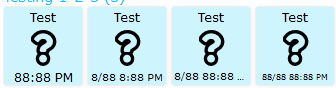
On Firefox, the footer text on the dashboard tiles does not always shrink to fit the tile as it does on other browsers. Tiles often display with an ellipses and missing text, as below. It’s been this way as long as I can remember.


Reposted as a bug report per request of @ipaterson
Edit: My original post mentioned the header text also, and I seem to remember it happening there as well, but I couldn’t find an example to post.







 … but not a huge deal anyway. Thanks for looking.
… but not a huge deal anyway. Thanks for looking.