Brilliant… I was just about frustrated enough to start my own digging… Thanks for getting me started…
I installed a CSP sniffer on my browser, and refreshed my Dashboard to study the data pulled…
It appears that the CSP is allowing:
csi.gstatic.com
but Google is now serving those from:
www.gstatic.com
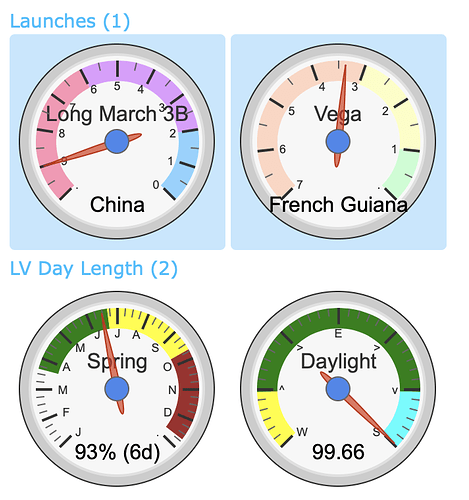
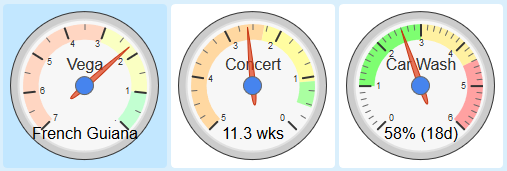
Changing the ‘csi’ to ‘www’ (or * if you are adventurous) will allow the gauges to be drawn.
If it helps, here is my  which successfully allows the Google gauges.
which successfully allows the Google gauges.
default-src 'none'; connect-src 'self' *.fontawesome.com googlesyndication.com; frame-src googleads.g.doubleclick.net; img-src 'self' data: google-analytics.com community.webcore.co; script-src 'self' 'unsafe-inline' *.fontawesome.com adservice.google.com *.api.smartthings.com maps.google.com maps.googleapis.com www.gstatic.com https://www.google.com/jsapi https://www.googletagservices.com/activeview/js/current/osd.js; style-src 'self' 'unsafe-inline' www.gstatic.com
Note: I had to place www.gstatic.com in both script-src and style-src for it to work…
(also there’s two references to fontawesome, so the Dashboard images would load fully)
I am pretty sure that these settings are configured on webCoRE’s side, so hopefully it’s easy to update.
Tagging @ipaterson






 tell me more about your last 2x gauges there. The first one is what I do for a living and the second one I usually do on the weekends!
tell me more about your last 2x gauges there. The first one is what I do for a living and the second one I usually do on the weekends!