Simple example:
Manually, set a bulb to 10% brightness, color blue (any color will do)
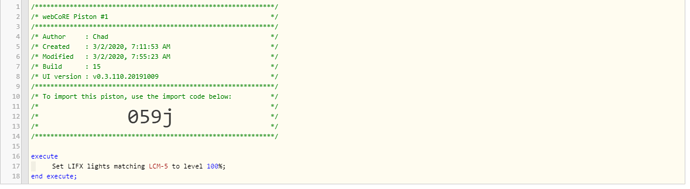
Using WebCoRE, create a piston that sets the LIFX bulb brightness to 100%, leave everything else untouched.
When you run this piston…
The expected behavior
The bulb fades from 10% to 100%, maintaining its color.
What actually happens:
Bulb immediately jumps from 10% to 100%, without fading, and color changes to white.
It seems to me that WebCoRE is providing default values when they are not supplied rather than allowing LIFX to supply the default values.
I’ve tested this both manually with the API directly, and also via WebCoRE, and it’s easily reproducible.
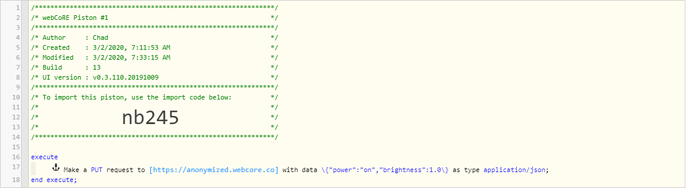
As a secondary test, I used the “Make a PUT request” Location method, and it worked as it is supposed to be working. The light faded to the supplied brightness and maintained its existing color.
Example tests:
This method, ignores the current color and defaults it to white with a duration of 0 seconds.
This method maintains all existing settings, and nicely fades the lights to 100%
The anonymized url is : https://api.lifx.com/v1/lights/{{:selector}}/state
And an authorization header is being supplied Bearer {{LIFX Token}}