I am new to this, is there a way to send a pushover.net notification via webcore?
Send Pushover notifications
You can either connect WebCoRE with IFTTT and use IFTTT to send to pushover or send a web request directly. Here is an example of using a web request, start by clicking Add a new piston then Restore a piston using a backup code with the code btyn to copy the piston shown below. Fill in your token and user id, save the piston then use the Test button to try it out:
This looks like a useful service, do you know if it allows you to choose different notification sounds on iOS? That would be very useful for my notification piston, always looking for something that sounds different than the default used by every other app…
Edit: fixed content type which needed to be FORM not JSON
thanks, will give that a try
I have only used on Android, but yeah, that is why I like as can pick different sounds based on the alert
while pushover looks potentially useful, is this any different from sending push notification to contacts from webcore directly?
thanks!
Code review wanted: notification suite with @recipients, urgency levels, repeating, and presence-based message queuing
worked great
define
const string token = ‘myAppKeyWentHere’;
const string user = ‘myUserKeyWentHere’;
string message = ‘hello world’;
string sound = ‘tugboat’;
string priority = 0;
end define;
execute
Make a POST request to https://api.pushover.net/1/messages.json with type FORM and data {token,user,message,sound,priority};
end execute;
Link for more info on pushover api
PUSHOVER SOUNDS
pushover - Pushover (default)
bike - Bike
bugle - Bugle
cashregister - Cash Register
classical - Classical
cosmic - Cosmic
falling - Falling
gamelan - Gamelan
incoming - Incoming
intermission - Intermission
magic - Magic
mechanical - Mechanical
pianobar - Piano Bar
siren - Siren
spacealarm - Space Alarm
tugboat - Tug Boat
alien - Alien Alarm (long)
climb - Climb (long)
persistent - Persistent (long)
echo - Pushover Echo (long)
updown - Up Down (long)
none - None (silent)
also I did have to use forms as Ipaterson said above
you can send different priorities and sound, 0 is default normally used, but say if you made it ‘1’, it would bypass the quit times you set in app, a pri 2 (emergency) would keep resending until you acknowledge you got msg in the client app
mostly just a preference, been using for years and has been very reliable
the cost is
" $4.99 USD once, per-platform (iOS, Android, Desktop)"
not per device, so in the last couple years I have used, it cost me about $10 as I registered to use on windows and Android, if I wanted to add iphones, would cost me another 4.99
ahh, thats nice specially on an iphone. with ios 11 apple now generously allows max of 10 repeats for alerts. why they couldnt make “till read” is still a mystery to me. though if my phone is on silent iphones emergency bypass for certain contacts still lets the alerts come through, though i am guessing apple wouldnt allow that for any non-apple apps.
thank you.
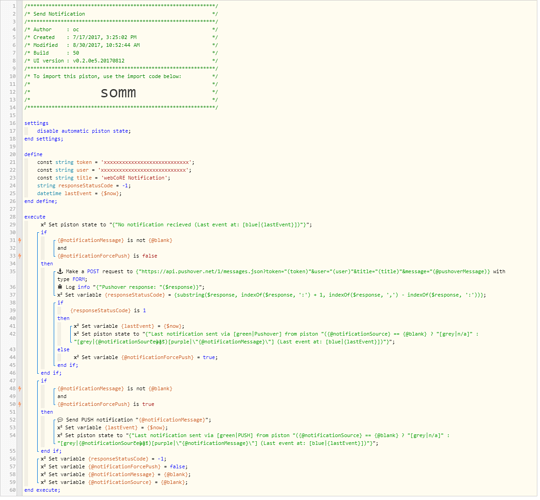
This is a notification piston I never completed, although looking over it it should work, it includes a PushOver notification will response checking and fall back.
Pushbullet Capability?
thanks like the fallback idea
fyi: your keys were in that import, might want to remove those
ended up using this, changed the sound to ‘bike’ though
also the anonymizer changed the link, will need to use https://api.pushover.net/1/messages.json vs the webcore.co
thanks everyone for your help
Don’t worry keys are long since regenerated, I mess around way too much so regenerate keys a lot!
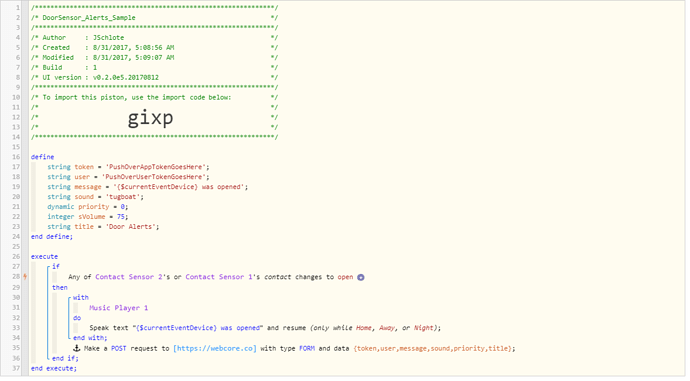
Just spotted this thread and thought I’d give it a try.
Put the pushover url in as instructed.
Should it do anything else apart from say which door has been opened?
Is there something else I need to do?
Edit. I see what I’m missing.
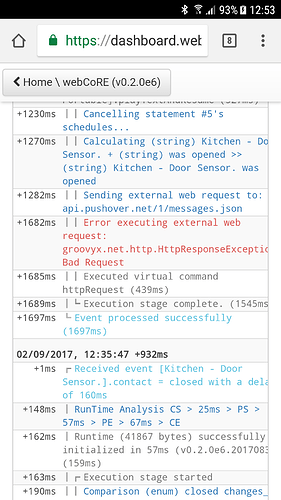
Edit2. Signed up to pushover. Input user and token but no sound generated. Any ideas?
You need to add a new application in pushover then use the that as the token and your user key as user, email address is not used anywhere.
the “Your User Key” is on the main page of https://pushover.net/ when you log in
the app key “API Token/Key” is on the application you create “Your Applications (Create an Application/API Token)” on same page
you will also need to install the pushover app on your phone if not already (for that you use the login information, not tokens) 
when I created the app in pushover website, I used this for icon, call the app something like MySmartThingsApp, creating different apps for different uses allows you to use different icons based on what is sending the push, for example my uptimerobot alerts use their icon, helps to visually see where from

is confusing sense
token = app token
user = user token
@John68 you have posted very helpful information on this thread about how to use pushover with webcore. it would be great if you took the relevant parts from those posts and made one post in the examples categories on how to use pushover. users might find it easier to follow and find with search.
thank you.