Note, if your energy reporting device does not report voltage (I don’t think all do) you may have to make some minor changes for that.
Share your Dashboard
Thanks! It seems to be working its not running at the moment so I’ll have to watch for them all to change.
Sorry, another question with the emoji’s, how do you format them in the in piston? The FA ones I currently have are {’:fa-bolt:’" On"}, how do you add an emoji instead of say the bolt i have? Sorry for the ignorant questions.
What platform are you using?
Mobile? Use the emoji keyboard
Windows? Use the on screen keyboard
Mac? I’m not familiar with that one.
I’d also like to use this if you don’t mind sharing. Even a version that’s not quite 100% would be very helpful. Thanks!
Im see the dashboard function, and trying to see how similar it is to this app below that was originally built by community members:
I am in no means advertising, just trying to understand what we get using the dashboard in this awesome WebCore tool?
Something similar is intended to be developed in the form of visors. You could have a very early look here : https://dev.webcore.co/visors
What you’re seeing above are tiles that can be customized a lot and can also be clicked. They are very useful and versatile. The only downside AFAIK is that since they were not built to be used as actionable tiles and all, they doesn’t refresh/react instantly. Someone with more tech knowledge could probably explain better than I do.
Note that my answer might not be complete since I never fully tried the product you referred to.
Does anybody (@Robin?) know if this visors dashboard is something that is still planned to be further developed? I use ActionTiles right now, but I’m getting frustrated with the locked-down customizability recently, and it seems that the webCoRE dashboard has more potential for customization?
It’s still in the works. The mobile apps have kind of taken over the road map right now. But it’s still there.
This is what I’m looking for. Let me ask you a question, I am still relatively new at this stuff. What dashboard are your tiles and information actually showing up on.
These are displayed on the webCoRE main dashboard page (dashboard.webcore.co). To enable them you need pistons that create tiles and then you put those pistons in categories that display tiles or a combination of tiles and details. Have a dig around in the example pistons category in the forum (https://community.webcore.co/c/Examples) for more information.
Thanks…I see now. Initially, I thought you all were creating tiles using Webcore then having them put on Actiontiles. I was way off on that. Sorry. Still learning!!!
Here’s mine (so far):
I just started it today by leveraging a lot of work from the Device Status Tiles code from @bfara83.
I’ll be playing around with the layout as time permits.
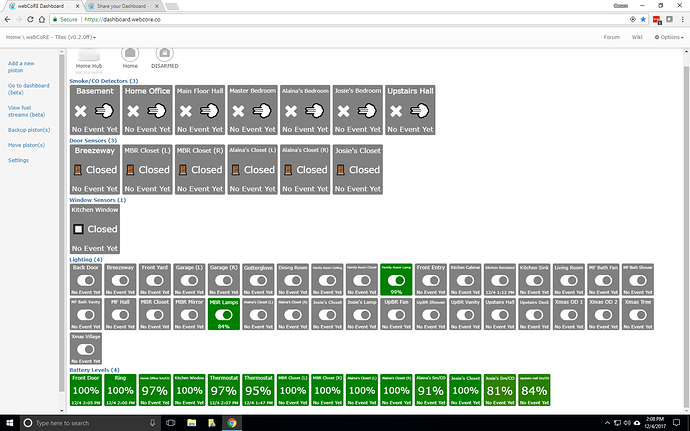
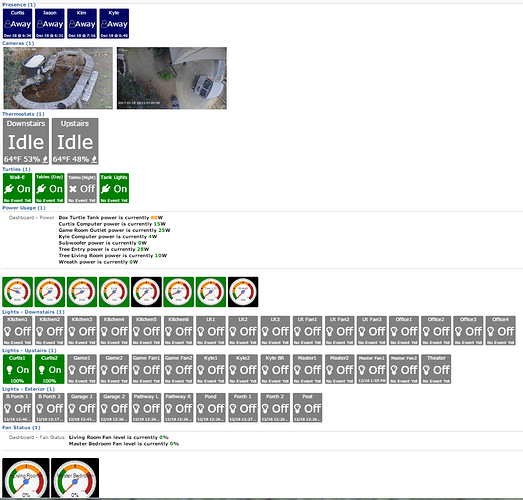
Here’s where I’ve gotten to with my dashboard. Borrowed a lot from many examples found all over the community forum, and laid it out the way I like it.
Order of things on the dashboard:
- Presence - who’s home at a glance
- Cameras - live image from the Reolink camera on the pond, and a snapshot of the last video from the Ring camera.
- Thermostats
- The all-important turtle heat lamp info. Gotta make sure they stay warm!
- Power usage for all the power sensors I’ve got installed around the house.
- WAY TOO MANY Hue lights. Broken out by downstairs, upstairs, and exterior.
- Gauges showing status of the ceiling fan controllers. When I get time I’ll see if I can get off/low/med/high instead of percentages.
Many thanks to everyone providing all of their examples! Dashboard tiles are not exactly the easiest thing to figure out compared to “regular” pistons.
Milhouse
@milhouse is that a Ring Stick Up Cam or doorbell (guessing Stick Up Cam based on the angle)? Can you post your piston for the Ring either way? Thx!
It’s actually the floodlight cam.
Now, I am happy to post the code, but I want to be clear what’s actually going on…
The picture is just an image file. Creating the image and posting it somewhere available externally is the hard part.
/
/ Camera /
/*/
/ Author : Jlorentzen /
/ Created : 12/14/2017, 12:49:54 PM /
/ Modified : 12/17/2017, 9:24:15 AM /
/ Build : 37 /
/ UI version : v0.2.100.20171211 */
/**************************************************************/settings
disable automatic piston state;
end settings;execute
Set piston tile #1 title to “[img wide=1 refresh=120 src=http://xx.xx.xx.xx:99/cgi-bin/api.cgi?cmd=Snap&channel=0&rs=dfdfv&user=username&password=password|]”, text to “”, footer to “”, and colors to Black over White;
Set piston tile #2 title to “[img wide=1 refresh=120 src=https://drive.google.com/uc?id=1Vb6I6UoZw9tBYAs1tfJIpMTxNzXCaP5p|]”, text to “”, footer to “”, and colors to Black over White;
Set piston state to “”;
end execute;
The hard part: I have a python script that runs every 5 minutes.
- uses the ring connection python module to connect to Ring (reverse engineered the API)
- gets the last event for the camera
- compares it to the datetime of the previous event
- if it’s different, then download the mp4 file
- call a command line utility to grab a screen print from 5 seconds and add overlay for the datetime
- upload the image and overwrite an existing image file on my Google drive with the new one. Since it overwrites, the existing URL continues to work. (Pain in the rear. Put it somewhere else if you have publically available image repository!)
It’s actually a pretty short Python script.
from ring_doorbell import Ring
from datetime import datetime
import pytz
import os
import cPickle as picklelocal = pytz.timezone (“US/Eastern”)
pickle_filepath = ‘/home/pi/Documents/ring.pickle’
#connect to Ring
myring = Ring(‘email’, ‘password’)#only 1 Ring stickup camera, so call it by id 0
doorbell = myring.stickup_cams[0]
print(doorbell.name)#loop through last n events - in this case only care about last one
for event in doorbell.history(limit=1):
datetime_obj = event[‘created_at’]
builttime = datetime_obj.astimezone (local)
#print local datetime of last event
print('Last event: ’ + str(builttime))#if a pickle store doesn’t exist, create it
#to store the latest video timestamp
if not os.path.exists(pickle_filepath):
with open(pickle_filepath, ‘w’) as pickle_handle:
pickle.dump(builttime, pickle_handle)
else:
with open(pickle_filepath) as pickle_handle:
storedlast = pickle.load(pickle_handle)#if the last activity time is not the same as the stored value
#then grab the latest video, download, and create a snapshot
#then update the pickle file with latest datetime
if not storedlast == builttime:
print(doorbell.recording_url(doorbell.last_recording_id))
doorbell.recording_download(
doorbell.history(limit=1)[0][‘id’],
filename=’/home/pi/Documents/’ + doorbell.name + ‘_last_ding.mp4’,
override=True)
os.system(‘avconv -i /home/pi/Documents/Driveway_last_ding.mp4 -vf "drawtext=fontfile=/usr/share/fonts/truetype/dejavu/DejaVuSans-Bold.ttf:text=\’’ + str(builttime) + ‘\’:fontsize=48:[email protected]:x=25:y=950" -vframes 1 -ss 00:00:05 /home/pi/Documents/GDrive/snap00001.jpg’)
with open(pickle_filepath, ‘w’) as pickle_handle:
pickle.dump(builttime, pickle_handle)
os.chdir(’/home/pi/Documents/GDrive’)
#os.system(‘mogrify -resize 50% /home/pi/Documents/GDrive/snap00001.jpg’)
os.system(’/usr/local/bin/drive push -ignore-conflict -no-prompt -quiet’)print('Stored event: ’ + str(storedlast))
#https://github.com/odeke-em/drive/
#https://github.com/tchellomello/python-ring-doorbell
Not bad for a guy that doesn’t know Python…
milhouse
@milhouse, nice dashboard. Question on the cameras of course. The tiles are great, but small - naturally. I was hoping to be able to then click on the tile and have it launch the hosted image in a new browser tab - and assumedly full screen. Any idea how that can be done?
@kraig109 I wish. I can’t seem to get them any larger on the dashboard - I seem to be limited to a dashboard tile size of tile, medium, or large. This is the large. Not an expert by any means, and I’d love to have them larger. About twice the size would be perfect. For reference, the presence tiles (right above the camera) are regular tiles, and the thermostat tiles (right below the camera) are medium tile.
And, since I am far from an expert, the best answer I have found to get a larger view is right click (or long press) and open in new tab. This does open them full size (and technically they are full size images on the dashboard but scaled down - which makes for a slower load of the dashbaord).
Milhouse