Does anybody (@Robin?) know if this visors dashboard is something that is still planned to be further developed? I use ActionTiles right now, but I’m getting frustrated with the locked-down customizability recently, and it seems that the webCoRE dashboard has more potential for customization?
Share your Dashboard
It’s still in the works. The mobile apps have kind of taken over the road map right now. But it’s still there.
This is what I’m looking for. Let me ask you a question, I am still relatively new at this stuff. What dashboard are your tiles and information actually showing up on.
These are displayed on the webCoRE main dashboard page (dashboard.webcore.co). To enable them you need pistons that create tiles and then you put those pistons in categories that display tiles or a combination of tiles and details. Have a dig around in the example pistons category in the forum (https://community.webcore.co/c/Examples) for more information.
Thanks…I see now. Initially, I thought you all were creating tiles using Webcore then having them put on Actiontiles. I was way off on that. Sorry. Still learning!!!
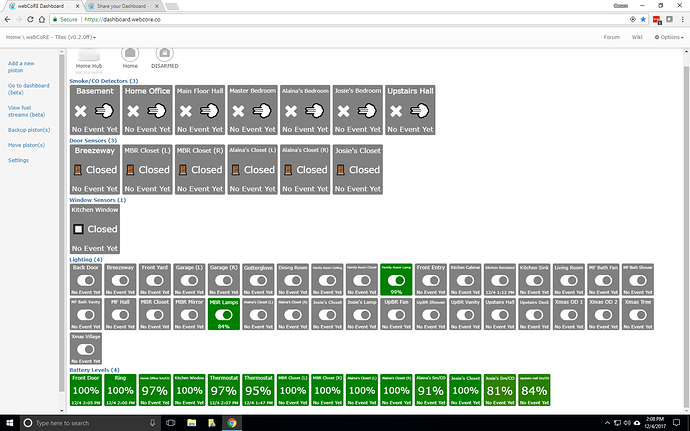
Here’s mine (so far):
I just started it today by leveraging a lot of work from the Device Status Tiles code from @bfara83.
I’ll be playing around with the layout as time permits.
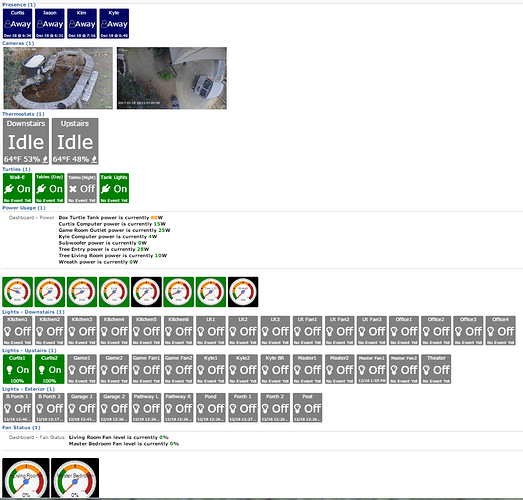
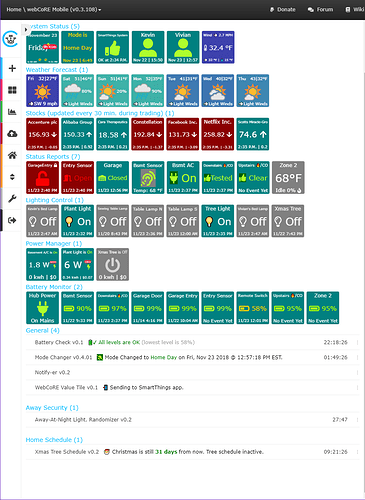
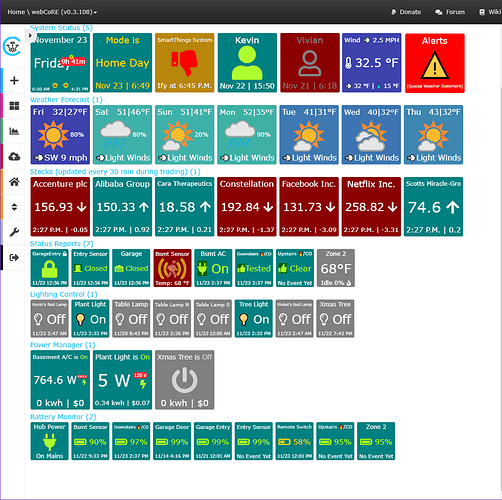
Here’s where I’ve gotten to with my dashboard. Borrowed a lot from many examples found all over the community forum, and laid it out the way I like it.
Order of things on the dashboard:
- Presence - who’s home at a glance
- Cameras - live image from the Reolink camera on the pond, and a snapshot of the last video from the Ring camera.
- Thermostats
- The all-important turtle heat lamp info. Gotta make sure they stay warm!
- Power usage for all the power sensors I’ve got installed around the house.
- WAY TOO MANY Hue lights. Broken out by downstairs, upstairs, and exterior.
- Gauges showing status of the ceiling fan controllers. When I get time I’ll see if I can get off/low/med/high instead of percentages.
Many thanks to everyone providing all of their examples! Dashboard tiles are not exactly the easiest thing to figure out compared to “regular” pistons.
Milhouse
@milhouse is that a Ring Stick Up Cam or doorbell (guessing Stick Up Cam based on the angle)? Can you post your piston for the Ring either way? Thx!
It’s actually the floodlight cam.
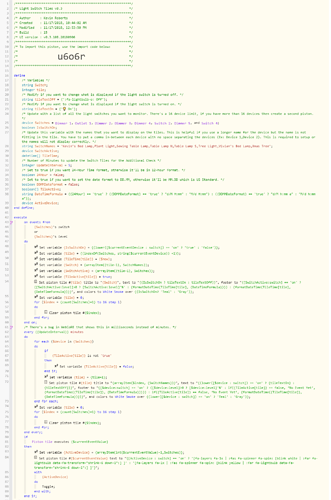
Now, I am happy to post the code, but I want to be clear what’s actually going on…
The picture is just an image file. Creating the image and posting it somewhere available externally is the hard part.
/
/ Camera /
/*/
/ Author : Jlorentzen /
/ Created : 12/14/2017, 12:49:54 PM /
/ Modified : 12/17/2017, 9:24:15 AM /
/ Build : 37 /
/ UI version : v0.2.100.20171211 */
/**************************************************************/settings
disable automatic piston state;
end settings;execute
Set piston tile #1 title to “[img wide=1 refresh=120 src=http://xx.xx.xx.xx:99/cgi-bin/api.cgi?cmd=Snap&channel=0&rs=dfdfv&user=username&password=password|]”, text to “”, footer to “”, and colors to Black over White;
Set piston tile #2 title to “[img wide=1 refresh=120 src=https://drive.google.com/uc?id=1Vb6I6UoZw9tBYAs1tfJIpMTxNzXCaP5p|]”, text to “”, footer to “”, and colors to Black over White;
Set piston state to “”;
end execute;
The hard part: I have a python script that runs every 5 minutes.
- uses the ring connection python module to connect to Ring (reverse engineered the API)
- gets the last event for the camera
- compares it to the datetime of the previous event
- if it’s different, then download the mp4 file
- call a command line utility to grab a screen print from 5 seconds and add overlay for the datetime
- upload the image and overwrite an existing image file on my Google drive with the new one. Since it overwrites, the existing URL continues to work. (Pain in the rear. Put it somewhere else if you have publically available image repository!)
It’s actually a pretty short Python script.
from ring_doorbell import Ring
from datetime import datetime
import pytz
import os
import cPickle as picklelocal = pytz.timezone (“US/Eastern”)
pickle_filepath = ‘/home/pi/Documents/ring.pickle’
#connect to Ring
myring = Ring(‘email’, ‘password’)#only 1 Ring stickup camera, so call it by id 0
doorbell = myring.stickup_cams[0]
print(doorbell.name)#loop through last n events - in this case only care about last one
for event in doorbell.history(limit=1):
datetime_obj = event[‘created_at’]
builttime = datetime_obj.astimezone (local)
#print local datetime of last event
print('Last event: ’ + str(builttime))#if a pickle store doesn’t exist, create it
#to store the latest video timestamp
if not os.path.exists(pickle_filepath):
with open(pickle_filepath, ‘w’) as pickle_handle:
pickle.dump(builttime, pickle_handle)
else:
with open(pickle_filepath) as pickle_handle:
storedlast = pickle.load(pickle_handle)#if the last activity time is not the same as the stored value
#then grab the latest video, download, and create a snapshot
#then update the pickle file with latest datetime
if not storedlast == builttime:
print(doorbell.recording_url(doorbell.last_recording_id))
doorbell.recording_download(
doorbell.history(limit=1)[0][‘id’],
filename=’/home/pi/Documents/’ + doorbell.name + ‘_last_ding.mp4’,
override=True)
os.system(‘avconv -i /home/pi/Documents/Driveway_last_ding.mp4 -vf "drawtext=fontfile=/usr/share/fonts/truetype/dejavu/DejaVuSans-Bold.ttf:text=\’’ + str(builttime) + ‘\’:fontsize=48:[email protected]:x=25:y=950" -vframes 1 -ss 00:00:05 /home/pi/Documents/GDrive/snap00001.jpg’)
with open(pickle_filepath, ‘w’) as pickle_handle:
pickle.dump(builttime, pickle_handle)
os.chdir(’/home/pi/Documents/GDrive’)
#os.system(‘mogrify -resize 50% /home/pi/Documents/GDrive/snap00001.jpg’)
os.system(’/usr/local/bin/drive push -ignore-conflict -no-prompt -quiet’)print('Stored event: ’ + str(storedlast))
#https://github.com/odeke-em/drive/
#https://github.com/tchellomello/python-ring-doorbell
Not bad for a guy that doesn’t know Python…
milhouse
@milhouse, nice dashboard. Question on the cameras of course. The tiles are great, but small - naturally. I was hoping to be able to then click on the tile and have it launch the hosted image in a new browser tab - and assumedly full screen. Any idea how that can be done?
@kraig109 I wish. I can’t seem to get them any larger on the dashboard - I seem to be limited to a dashboard tile size of tile, medium, or large. This is the large. Not an expert by any means, and I’d love to have them larger. About twice the size would be perfect. For reference, the presence tiles (right above the camera) are regular tiles, and the thermostat tiles (right below the camera) are medium tile.
And, since I am far from an expert, the best answer I have found to get a larger view is right click (or long press) and open in new tab. This does open them full size (and technically they are full size images on the dashboard but scaled down - which makes for a slower load of the dashbaord).
Milhouse
right click, open. that works. would be nice if we could code on click open… but maybe somebody will know! cheers. :)
this is so rad, ty sir! I have been trying to figure out how to get static images from my ring doorbell cam onto the dashboard and didn’t know there was a ring api, duh! so I’m going to play around with this and see if I can get it to work with the doorbell cam since it looks like the api was designed for the doorbell. thanks for the code and the lead in the right direction!
Happy to help. Make sure you look at the link in the comment at the bottom of the code. That’s the python ring module linkg. Covers the documentation for using the python module, and links back to a similar PHP project, and the original research to reverse engineer.
And it definitely should work for doorbells, too.
doorbell = myring.stickup_cams[0] ----> doorbell = myring.doorbells[0]
There is no real public API - then they couldn’t get your $3/month/camera!
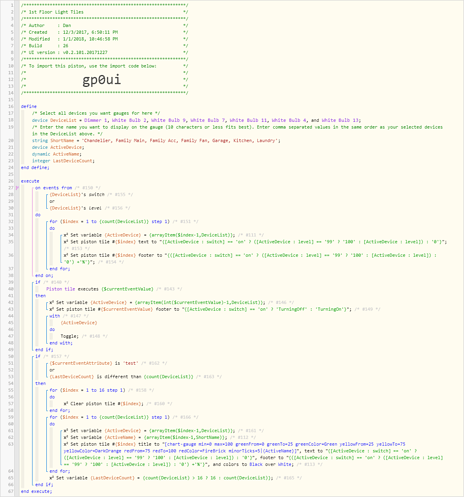
Here’s a minor tweak to the gauges I posted before:
- Modified so gauges are not redrawn on each event (just the text and footer are updated, no graphics)
- Piston is aware if the number of devices has changed and will clear all tiles and redraw them to add/remove gauges.
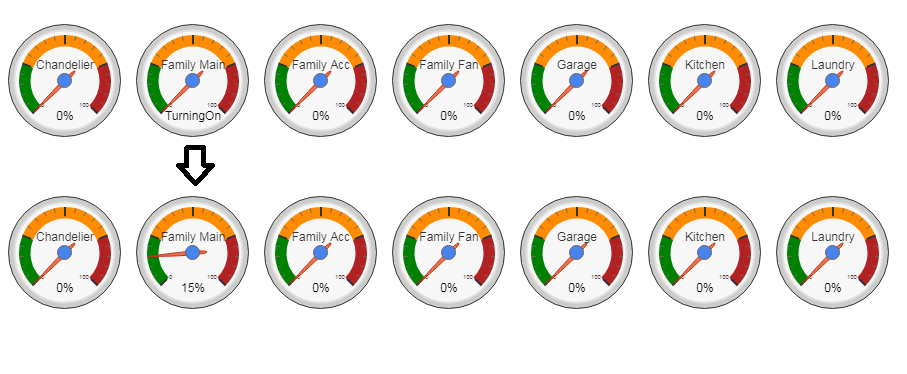
- Added a feature that shows “TurningOn” or “TurningOff” when a gauge is clicked to toggle a light. With some DTH’s having a long shut-off time, this is helpful to avoid getting the impression you need to click it again, turning the light back on/off.
- Made it so 99% shows 100% on the gauge… something about my new dimmers capping at 99% bothered me and I wanted to see they were fully turned on.
I also ditched the background color for a cleaner look - this is easy to add back in if somebody likes the colored square behind the gauge.
Garage Door Status Tiles v0.3
Wow, It’s great to see other peoples creations. It’s really given me a lot of ideas so thanks for posting your setups!
I’m only just getting started with SmartThings and even newer to webCoRE so my setup is fairly modest. SmartThings is meh, but WebCoRE is great (but the dashboard is a bit basic). I set up two instances, one with smaller tiles for the phones and one with all size tiles for Tablet
Phone version (as seen on the desktop):
Tablet version (as seen on the desktop):
Edits: typo, add tablet version, update images showing differing states for some tiles, update to latest dashboards
Dont suppose you successfully use text to speech through webcore on any of your Sonos’? I’ve having a hell of a time getting it to be responsive.
I really liked the idea of the turning on/off indicator but not so much the gauges, just a personal preference. So, I had two choices, I was already using a modified Light Switch Status Tiles example so I could modify that or try to modify your code to deliver standard tiles. For now I went with the former though I like the tightness of your piston so may switch.
Here’s my Light Switch Tiles v0.3 featuring:
- No nullPointerException
- Light bulbs instead of switch icons (you’ll have to make changes if you want switches.)
- On/Off spinner which has a spinning circle and a flashing light bulb.