1) Give a description of the problem
Using two lifx scenes with the same lights and smartthings button, won’t toggle between scenes when single pressed or double pressed
2) What is the expected behaviour?
Single press turns lifx scene to scene 1 and double press turns lifx scene to scene 2
3) What is happening/not happening?
All other bulbs in automation are doing what is expected, but when button is toggled between single push or double push, the lifx scene will not toggle to the one I want it to toggle to. Stays the same as previous scene
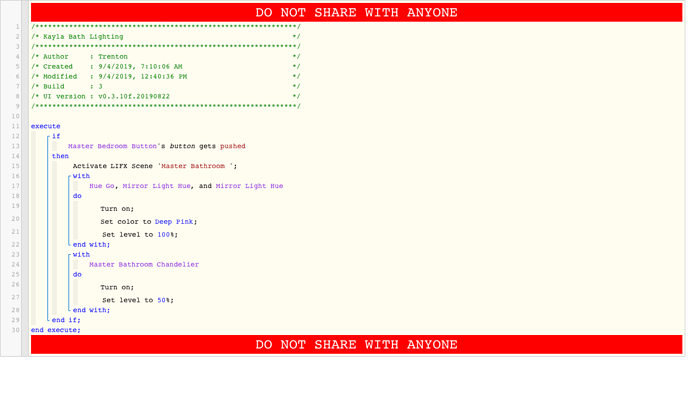
**4) Post a Green Snapshot of the piston!
5) Attach logs after turning logging level to Full
(PASTE YOUR LOGS HERE THEN HIGHLIGHT ALL OF THE LOGS AND CLICK ON THE </> ICON TO FORMAT THEM CORRECTLY)
REMOVE BELOW AFTER READING
If a solution is found for your question then please mark the post as the solution.