1) Give a description of the problem
I would like to use more than 3 colors in my gauge, but all my search in our forums has only shown me 3 colors (plus white if a section is left blank).

2) What is the expected behavior?
Is there any way to add a couple of colors to the gauge?
3) What is happening/not happening?
Here is my current code:
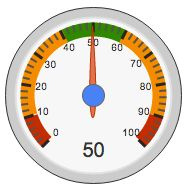
[chart-gauge min=0 max=80
greenFrom=0 greenTo=40 greenColor=DarkOrange
yellowFrom=40 yellowTo=64 yellowColor=Green
redFrom=64 redTo=80 redColor=DeepSkyBlue
minorTicks=4|Currently]
but even with me experimenting, I could not get another color to show.
Can anyone please tell me how to get more colors into my gauge?