Sorry Brad. Many thanks! Cheers.
Device Status Tiles
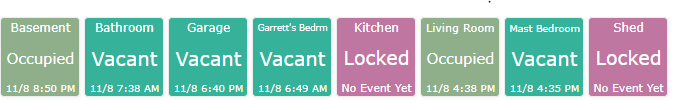
I added my Room Occupancy Status Tiles Piston on the very first post if anyone is interested for Smartapp/DTH the located here:
It looks like this, I used the exact same colors that are used on the DTH:

I’m working on a new Thermostat and Presence Sensor Tiles as well which is mostly done but working out some glitches on them still. I’ll post them when they are ready.
Rooms Manager: Smarter Rooms: Personalized home automation with Occupancy
I updated the Light Switch tile above with code aupy to fix a typo found by @kraig109 that I want to thank for pointing out on the timestamps for the tiles.
I also added a check to display brightness level on the footer when the switch is on if the light switch has dimmer functionally. If the switch doesn’t have a dimmer function, it’ll have the same behavior as before where it’ll display the time stamp instead.
Any chance you can assist me with inserting a SMS notification task when Leak Sensor turns wet?
Your Pistons/Tiles are fantastic, TY very much
Rick
Not a problem, I posted the one I created for myself here with a few instructions on setup:
Thanks bfara83, I have a piston that does basic notification as well, works fine, was hoping to integrate it into the main Water Sensor Tile Piston from p3nde
After further review, it might not be the best idea to incorporate since the tile piston refreshes every 10 mins, I want the SMS immediately. I will continue to use my SMS piston along side this one
Thanks
Rick
That’s always possible if you want to combine the Device Tile piston with the piston you have already for the SMS alerts when t here’s an alert. I already do SMS alerts on the Weather Tiles already so it’ll work fine if you combine the two. Something to remember is to make sure the chunks aren’t too big, I usually have problems when it’s more than 20 chucks but others have found 24+ to be too big. Chucks is basically the size of the piston but I can’t imagine you’ll run into that limit if you combine the two to one since it’s only 9 chucks for the Water Leak Sensor Device Tile I created.
I added a separate post for the Thermostat Device Tiles located here:
This post is getting too big to add it here I think so I posted in it’s own post.
I updated the Room Occupancy Status Tiles above with Code: xc0u
This is to fix the DTH update a few days back to change the occupancy status which broke the tiles. I also fixed an issue with the boolean list variable TileActive creating a value over and over again filling up the memory of the piston. I’ll have to fix this on the other pistons as well and update whenever I can this week.
I don’t know if these would be of use to anybody, but here are a few I’ve cobbled together (some borrowed from above and tweaked a bit). I’ve just started playing with these so if they’re too early for anyone to use, it’s not going to hurt my feelings!
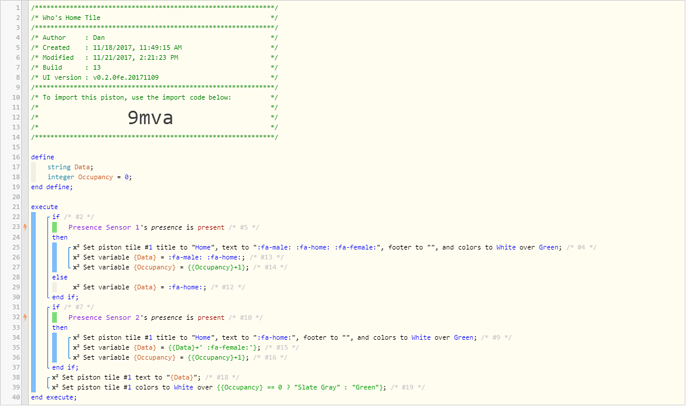
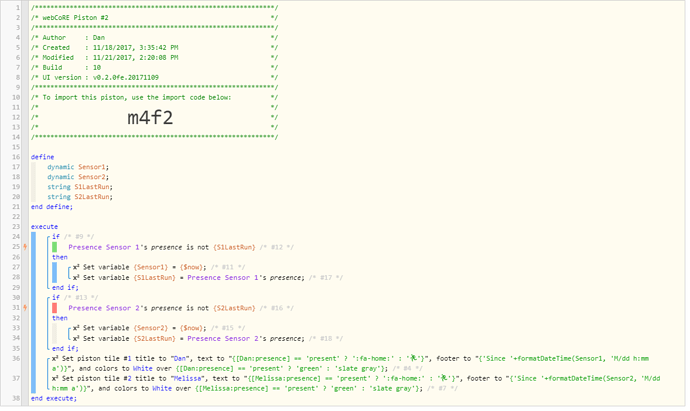
This is a simple tile that shows quickly whether or not one of two people are home, or if the house is vacant. The first piston drives one tile, the second option drives the two discrete tiles

One Tile:
Two Tiles:
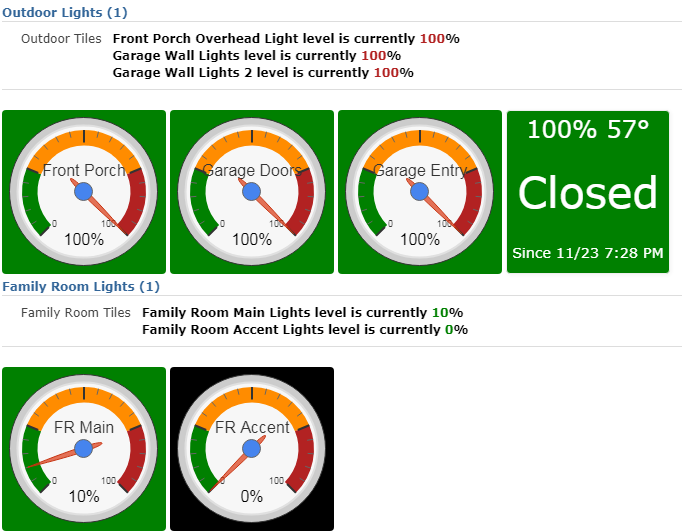
These tiles and the status above them are driven by a combination of a few samples provided on this board by other members, too:
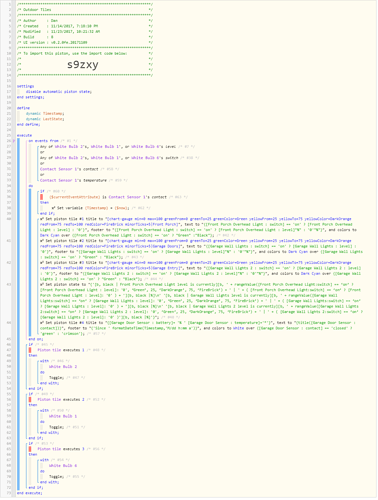
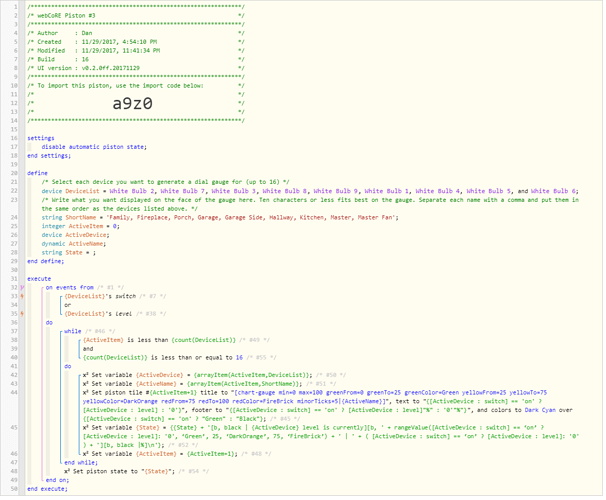
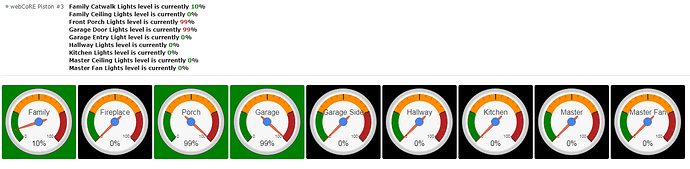
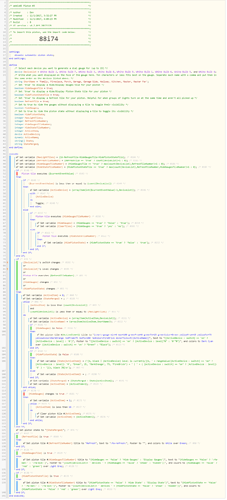
Gauges and text status piston:
Thermostat Away change temp
Here’s a streamlined one for multiple gauges. All you have to do is select the devices in “DeviceList”, give them each a short name in, you guessed it, ShortName, and you’re done.
This generates the text above the gauges, also. To disable this, delete lines 42 43, and 46.
Question, comments, or ideas to improve this please let me know!
I Broke webCoRE!
Very good! Much respect. Now time to utilize and adapt. Thanks
How about these ideas?
- keep track of a device and show result of cumulative time it’s been on for the day. And reset at midnight.
- I would like to find a way to have a tile with a compass rather than a gauge, show wind direction?
- Is there a way to split the rows that tiles show up on? For grouping reason?
- How about a virtual switch that can disable tiles if off and if on enable tiles?
I probabaly will think of more but this is off top of head.
Thanks! It was the first time I got them to work without having to manually write a separate “set piston tile” statement for each light to monitor. Makes life a LOT easier if you rename any of your lights, or replace a switch, too.
I’ll give that some thought. I should be doable with a number of variables that increase by the different between the current event time and the previous event time.
That seems like it should be easy but I can’t find a way to do it. Unless you just wanted general direction, like N NE E SE S, etc.? That could probably be done using font-awesome or web/wingdings.
You can split them up by putting duplicate pistons into different categories and just choosing the devices you want in that row. Maybe one for for first floor, one for second, one for basement, one for outside… any way you want to slice it, really.
That should be pretty easy to implement, You want the gauges disabled or completely hidden when the switch is off? One thing I’ve struggled to figure out on these is how to make things disappear. Once a tile is created, I’ve had to delete the piston associated with it to get the tile to go away.
Off-topic - any chance you’re in the Raleigh area based on your screen name?
Oh geez I might get fired for this one 

I don’t think there is a proper way to add CSS in these expressions, but it is actually possible to leverage the text size feature to do… mostly anything. Please don’t rely heavily on this hack; custom CSS would be cool but this is not the way it would be done 
To tilt that arrow I set the tile text to an expression '[1x;display:block;transform:rotate(' + [thing : direction] + 'deg)|:fa-long-arrow-up:]' that adds the wind direction in degrees from North (you could use radians as well with the rad unit). This hack does not work if your CSS includes whitespace, commas, or a slew of characters that would conflict with normal webCoRE syntax. The 1x portion is the text size where normally this would look like [2x|Some big text].
That’s slick!!
There’s so much webCoRE can do, I don’t know where to look to find solutions like that. Even the “chart-gauge” I used of the sample above I only knew about because I found it as an example and modified it to fit what I needed.
Is there a programming language webCoRE is based on that you search out possibilities like that or is it just experience and knowing things to try?
I browse the webCoRE source code to figure out how things work but it does take a lot of familiarity (and lucky searching) to piece it all together, the dashboard is an Angular 1 app. The gauge charts are a third-party project, Google Charts but I didn’t see anything useful there that you hadn’t already customized.
Nice, thanks!! I’ll definitely end up spending some time looking through that to see what I can learn.
I spent some time messing about with the gauges app… learned a lot about how webCoRE works in the process and found some limitations to what I was trying to do. To configure this, just fill out the first six variables and the piston will (sometimes slowly) take care of the rest. 
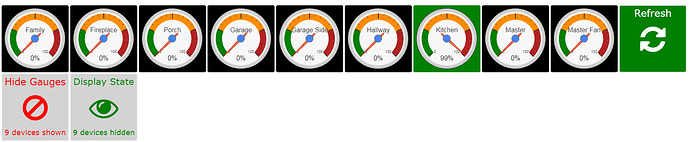
- Any tile clicked on will toggle its light on and off
- Rather than redrawing all gauges on an event, I just drew the affected gauge and updated the specific line item in the Piston State. This may improve performance a small amount, but makes the whole thing vulnerable to only catching one out of a group of lights turning on or off at the same time. I ran the IF statement as asynchronous to see if that would allow concurrent instances, but the result was the same.
- Created a “hide state” and “hide gauges” button that can be enabled/disabled with boolean variables
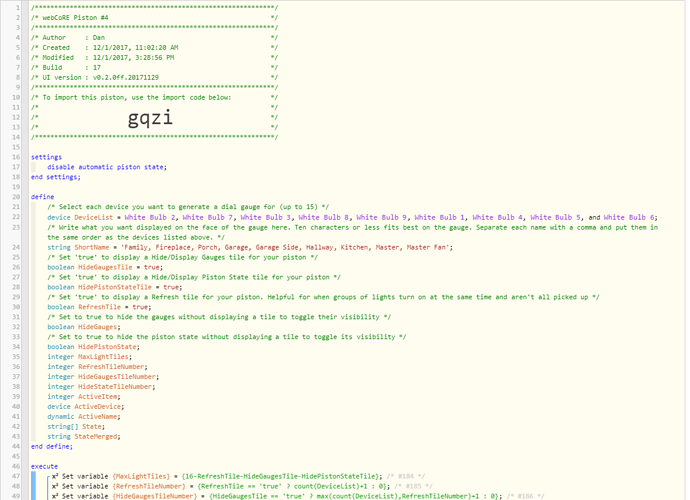
After some work I figured out the whole “clearing tiles” thing… gets especially messy when you decrease the number of tiles you have displayed by your piston.
Here’s the big, ugly mess if someone wants to take the time to figure out how to get around the groups of lights turning on, or see how the individual gauges and variables were updated. I’ll post a cleaner one in a bit that gets back to updating all gauges at each event, but includes the ‘hide’ options and light toggle for tiles when clicked.
Here is the pared down version from above. Same from an end-user perspective, just less effort put into trying [and failing] to be more efficient! lol